Quadres de text amb fons, utilitzant l'etiqueta <span>
A vegades, necesitam fer ressaltar alguna porció de text. Podem fer-ho mitjançant fons de colors. A l'exemple veurem que feim servir una etiqueta <span> amb els estils següents:
- background-color: #ffffcc; (color de fons #ffffcc)
- border: 1px solid #ffeb3b; (vorera d'1 píxel d'ample i color #ffeb3b, sòlid)
- display: block; o display: inline; (visualització com a bloc o paràgraf)
- margin-bottom: 16px; (marge, des de la vorera al següent element de la pàgina, 16 píxels. Si només posam margin, sense especificar -top, -bottom, -left o -right, s'aplicarà a tots els costats, dalt, baix, esquerre i dret)
- padding: 10px; (espai pels quatre costats, des del contingut a la vorera)
- border-radius: 10px; (arrodonir cantonades 10 píxels)
- -webkit-border-radius: 10px; (es fa servir per obtenir compatibilitat amb l'estil arrodonir cantonades 10 píxels en Google Chrome)
- -moz-border-radius: 10px; (es fa servir per obtenir compatibilitat amb l'estil arrodonir cantonades 10 píxels en Mozilla Firefox)
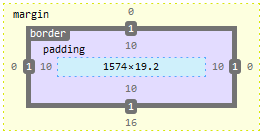
IMPORTANT: per entendre millor les diferències entre padding (marge intern) i margin (marge extern) podeu fer una ullada a la imatge següent:
Heu de tenir en compte, que aquest format només donarà un efecte visual que els lectors de pantalla no detectaran, a no ser que inclogueu el paràmetre title, el qual sí que poden reconèixer els lectors de pantalla i llegiran el seu text.
| Codi HTML |
<p><span style="background-color: #ffffcc; border: 1px solid #ffeb3b; display: block; margin-bottom: 16px; padding: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;" title="Quadre de text amb fons color groc">Exemple de quadre de text amb les etiquetes 'p''span' i estil de visualització com a 'block' (agafa el 100% de l'espai).</span></p>
<p><span style="background-color: #ffffcc; border: 1px solid #ffeb3b; display: inline; margin-bottom: 16px; padding: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;" title="Quadre de text amb fons color groc">Exemple de quadre de text amb les etiquetes 'p''span' i estil de visualització 'inline' (només agafa l'amplada del paràgraf).</span></p>
| Visualitzat en el navegador |
Exemple de quadre de text amb les etiquetes 'p''span' i estil de visualització com a 'block' (agafa el 100% de l'espai).
Exemple de quadre de text amb les etiquetes 'p''span' i estil de visualització 'inline' (només agafa l'amplada del paràgraf).
Quadres de text amb fons, utilitzant l'etiqueta <div>
També podem aconseguir el mateix efecte amb l'etiqueta <div></div> i quasi els mateixos estils de l'etiqueta <span>. La diferència entre l'etiqueta <span> i l'etiqueta <div> és que l'etiqueta <span> sempre va inclosa dins un paràgraf o text (<p><span>Paràgraf</span></p>), mentre que l'etiqueta <div> pot incloure més d'un paràgraf, per tant: (<div><p>Paràgraf 1</p><p>Paràgraf 1</p></div>).
Heu de tenir en compte, que aquest format només donarà un efecte visual que els lectors de pantalla no detectaran, a no ser que inclogueu el paràmetre title, el qual sí que poden reconèixer els lectors de pantalla i llegiran el seu text.
IMPORTANT: ens hem de fixar que hem aplicat un estil style="margin: 0px;" en el primer paràgraf de l'exemple següent. Això ha estat per llevar els marges que aplica, per defecte, l'estil paràgraf, cosa que no volem. Podeu provar què passa si el llevau... Al segon exemple, hem llevat l'etiqueta <p>, ja que en aplicar el paràmetre display: inline; entra en conflicte. També podeu provar què passa si l'hi afegiu...
| Codi HTML |
<div style="background-color: #ffffcc; border: 1px solid #ffeb3b; display: block; margin-bottom: 16px; padding: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;" title="Quadre de text amb fons color groc"><p style="margin: 0px;">Exemple de quadre de text amb l'etiqueta 'div' i estil de visualització com a 'block' (agafa el 100% de l'espai).</p></div>
<div style="background-color: #ffffcc; border: 1px solid #ffeb3b; display: inline; margin-bottom: 16px; padding: 10px; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;" title="Quadre de text amb fons color groc">Exemple de quadre de text amb l'etiqueta 'div' i estil de visualització 'inline' (només agafa l'amplada del paràgraf).</div>| Visualitzat en el navegador |
Exemple de quadre de text amb l'etiqueta 'div' i estil de visualització com a 'block' (agafa el 100% de l'espai).