HTML és un acrònim anglès derivat de les paraules Hyper Text Markup Language, que es podria traduir com a «llenguatge de format de documents (o de marcat) per a hipertexts».
Aquest llenguatge es construeix utilitzant etiquetes i estils que els navegadors després transformen en la informació que finalment es veu en pantalla. És a dir, serveix per definir l’estructura de les pàgines web i organitzar la informació que volem publicar i la forma en què es visualitzarà.
Per crear pàgines web basades en HTML, s'ha de fer servir un editor de codi font HTML. N'hi ha de diferent tipus, per exemple:
— La plataforma de cursos de l'EBAP (Moodle) té integrats els editors TinyMCE i Atto. Són editors capaços de reconèixer el codi HTML i de fer-ne ressaltar les diferents parts amb colors perquè es visualitzin millor i es faciliti la feina. En aquests dos editors, es pot veure el codi font HTML ressaltat o la pàgina web com es visualitzaria en el navegador. Quan els editors tenen la possibilitat de fer ambdues coses es diuen editors WYSISWG (acrònim de l'anglès What You See Is What You Get, que es pot traduir com «el que veus es el que obtens»).
— L'editor de continguts eXeLearning, que té integrat l'editor TinyMCE.
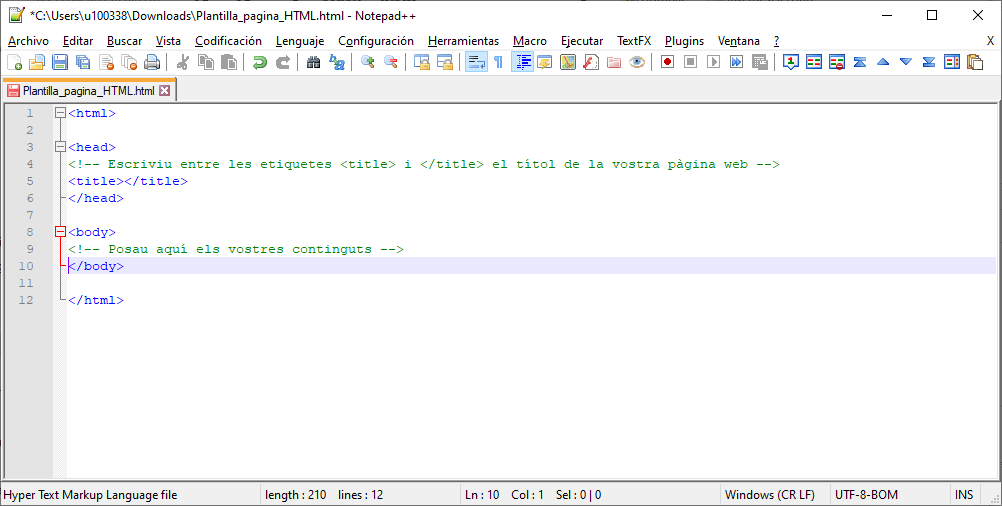
— Notepad++, l'editor de text que farem servir en aquesta activitat i que reconeix molts altres llenguatges, a més del codi HTML.
Notepad++

Atto

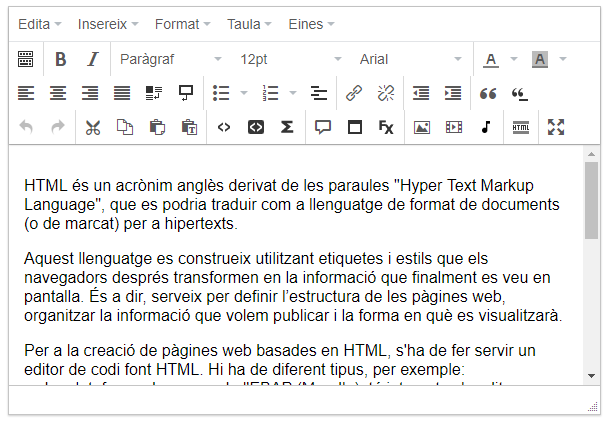
Tiny MCE

IMPORTANT: en l'apartat «Recursos» d'aquesta activitat us hem adjuntat una petita guia perquè vegeu com podeu aconseguir, instal·lar i utilitzar el programari lliure d'edició de text Notepad++.
El llenguatge HTML té diferents revisions, en les quals es van afegint o modificant diferents funcionalitats. En el moment de la publicació d'aquest material la darrera versió disponible és la 5.