Aquest és el tauler per editar les nostres presentacions. Les funcionalitat bàsiques que permet l'eina són:
 Texto
Texto
-
 Inserir i editar text definint-ne el format
Inserir i editar text definint-ne el format
- Color
- Font
- Mida
- Negreta
- Cursiva
- Subratllat
- Color del subratllat
- Convertir a majúscules/minúscules
- Ombra
 Alineació del text
Alineació del text Vinyetes i numeracions
Vinyetes i numeracions- Interlineat (separació entre línies)
 Espaiat entre paràgrafs
Espaiat entre paràgrafs- Interlletra (separació entre lletres)
- Eliminar el format
 Imagen
Imagen
-
En seleccionar una imatge es poden fer les operacions següents: Inserir i treballar imatges emmagatzemades localment o al núvol.
Inserir i treballar imatges emmagatzemades localment o al núvol.
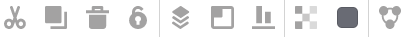
- Tallar
- Copiar
- Aferrar
- Esborrar
- Bloquejar l'edició de l'objecte

- Ordenar l'objecte per passar-lo damunt o davall
- Posicionar l'objecte a la pantalla:

- Definir la transparència de l'objecte
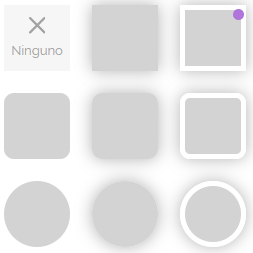
- Definir màscares a la imatge:

- Retallar la imatge
 Recursos
Recursos
 Podem inserir-hi recursos, que són objectes com icones, formes, línies i fletxes, il·lustracions, escenaris, mapes i siluetes. En seleccionar «Recursos» es poden fer les operacions següents:
Podem inserir-hi recursos, que són objectes com icones, formes, línies i fletxes, il·lustracions, escenaris, mapes i siluetes. En seleccionar «Recursos» es poden fer les operacions següents:
- Tallar
- Copiar
- Aferrar
- Esborrar
- Bloquejar l'edició de l'objecte

- Ordenar l'objecte per passar-lo damunt o davall
- Posicionar l'objecte a la pantalla:

- Alinear els recursos seleccionats:

- Definir la transparència de l'objecte
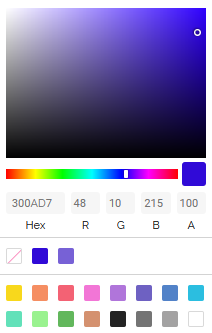
- Definir el color de l'objecte:

- Agrupar
 o desagrupar
o desagrupar  recursos.
recursos.
 Elementos interactivos
Elementos interactivos
-
 Inserir-hi elements interactius, que són objectes que permeten definir una interacció o animació, i poden ser:
Inserir-hi elements interactius, que són objectes que permeten definir una interacció o animació, i poden ser:- Botons
- Botons de text
- Marcadors
- Xarxes socials
- Números i lletres
- Àrea invisible a una zona de pantalla. Utilitats d'aquests elements podrien ser:
- Definir una única interactivitat damunt un conjunt d'objectes.
- Definir una interactivitat en una zona sense separar-ne els elements.
 Smartblocks
Smartblocks
-
 Inserir-hi smartblocks, que podríem definir com uns recursos que estan a mig camí entre les plantilles i els recursos convencionals. Des d'aquí podeu:
Inserir-hi smartblocks, que podríem definir com uns recursos que estan a mig camí entre les plantilles i els recursos convencionals. Des d'aquí podeu:-
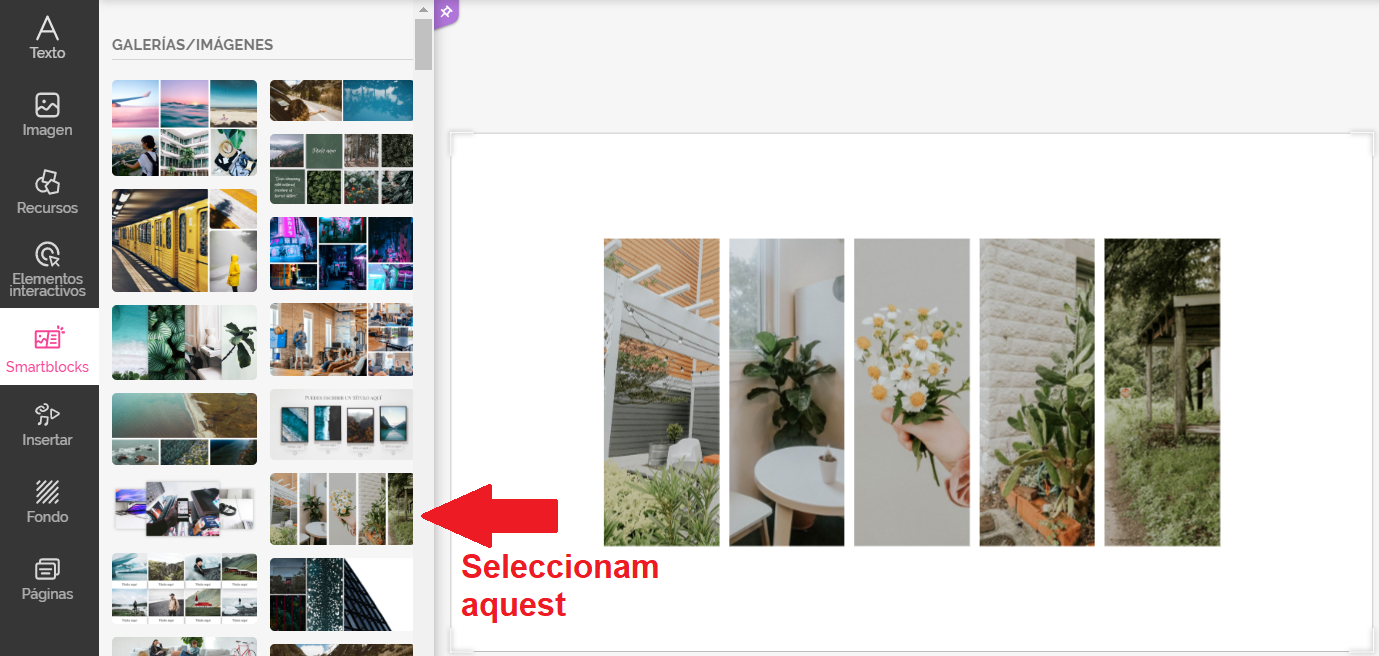
Inserir-hi combinacions d'imatges ja dissenyades que l'usuari de manera individual o agrupada pot modificar. Aquestes combinacions estan agrupades amb el nom «GALERÍAS/IMÁGENES». Per exemple, a continuació hi inserim un smartblock d'aquest tipus:
 x
x
-
-
Inserir-hi pàgines, de manera més ràpida, a partir d'altres plantilles. Aquestes pàgines estan agrupades segons les tipologies:
- Datos/Tablas/Gráficas
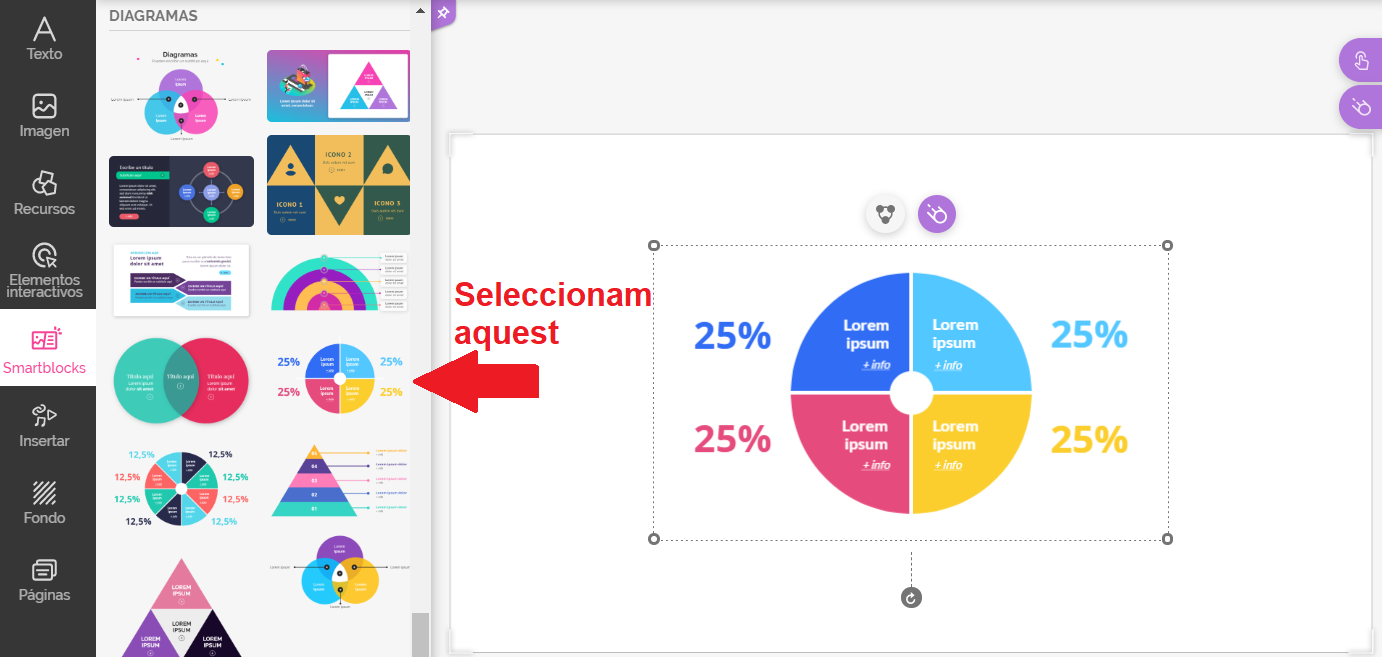
- Diagramas
- Full size
- Box
- Perfiles/Team
- Lista/Proceso
- Mapas
- Timeline
- Animados
Per exemple, a continuació inserim un smartblock de tipus «DIAGRAMAS» i una vegada que s'ha inserit a la pàgina podem modificar els elements que el formen:

 Insertar
Insertar
-
 Inserir-hi vídeos, àudios i codi HTML
Inserir-hi vídeos, àudios i codi HTML- Els vídeos poden ser de YouTube o Vimeo (xarxa social d'Internet basada en vídeos)
- Els àudios que se suporten són Spotify, Soundcloud, YouTube Music, Audio boom, Mixcloud i Deezer:

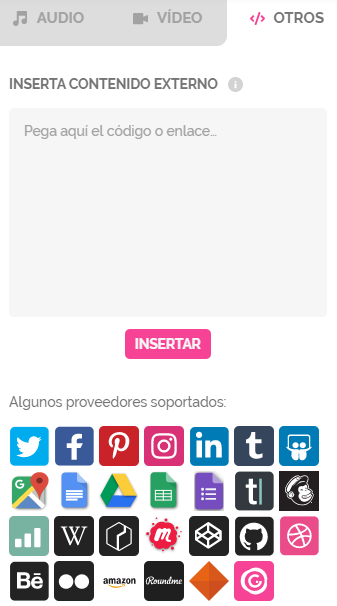
- Inserir-hi codi HTML que prèviament hem copiat d'un dels proveïdors suportats al requadre identificat per «Pega aquí el código o enlace...».

 Fondo
Fondo
-
 Definir els dos tipus possibles de fons de la pàgina:
Definir els dos tipus possibles de fons de la pàgina:- El «Fondo sobre lienzo», que pot ser el mateix o diferent en totes les pàgines.
- El «Fondo sobre base», que pot ser únic, està situat darrere de les pàgines i dona una sensació d'espai infinit.
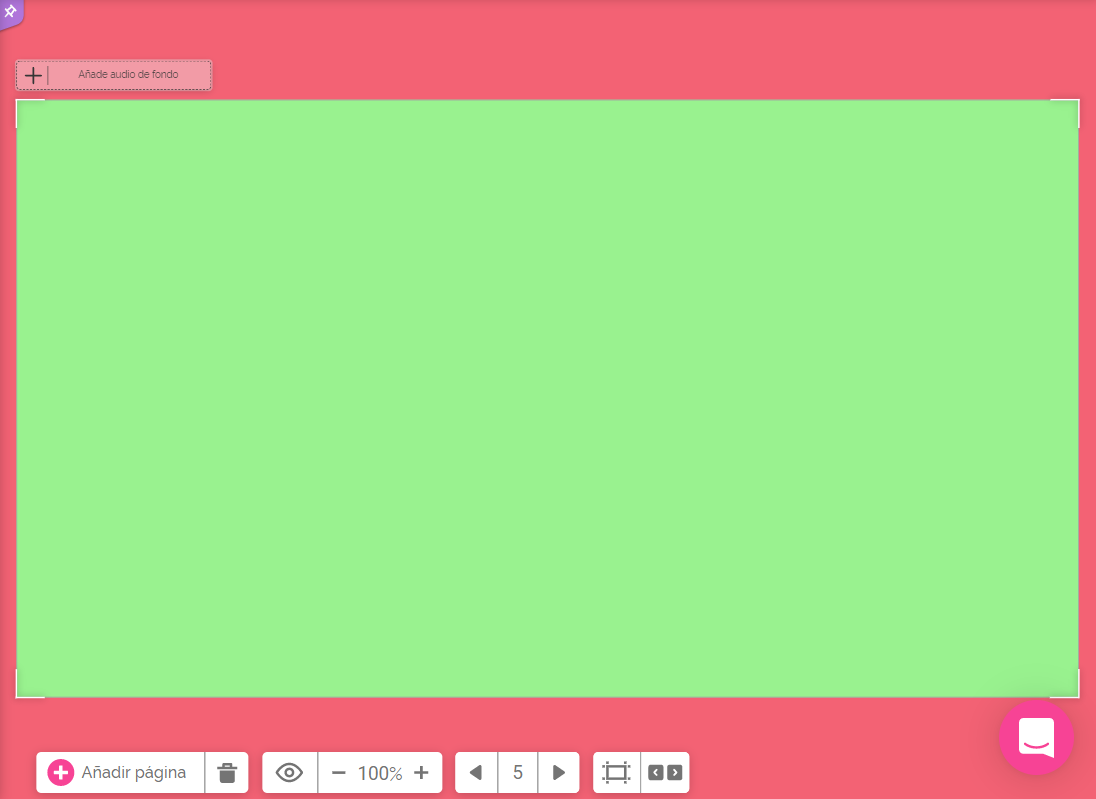
Per veure aquesta diferència, la pàgina que es mostra a continuació s'ha creat amb les característiques següents:
- Llenç, de color verd
- Base, de color vermell

Els fons que poden definir-se són:
- Cap. Des d'aquesta opció es pot esborrar el fons ja creat amb el botó «Eliminar fondo».
- Pujar-ne un que ja tinguem creat al nostre ordinador.
- Copiar l'enllaç de la imatge.
- Definir-lo amb un fons de color llis.
- Usar una imatge de la galeria Genially.
- Usar imatges de Pixabay.
- Usar imatges de «Mi marca» (opció de pagament).
 Páginas
Páginas
-
 Treballar amb pàgines a través de les següents funcionalitats:
Treballar amb pàgines a través de les següents funcionalitats:- Afegir-hi una pàgina.
- Duplicar i eliminar pàgina.
- Canviar l'ordre de les pàgines.
- Configurar la pàgina clicant sobre el botó
 .
. - Treballar amb dos tipus de vistes:
 o
o  .
. - La vista de tipus llista és la visualització de les pàgines en forma de llista a l'esquerra del tauler d'edició.
- La quadrícula fa desaparèixer l'àrea de treball i surten les pàgines de la presentació en miniatura. Amb aquesta vista és més fàcil treballar amb pàgines quan la presentació en té més de 4, ja que amb la vista llista no es veuen més pàgines alhora. Amb la vista quadrícula es pot fer:

- Seleccionar totes les pàgines.
- Seleccionar diverses pàgines alhora amb la tecla CTRL + clic del ratolí.
- Duplicar les pàgines seleccionades alhora.
- Esborrar totes les pàgines seleccionades.
- Canviar l'ordre de les pàgines, arrossegant a la posició desitjada.
 Hacer un tour
Hacer un tour
 Vegeu una petita presentació del que es pot fer pel tauler principal.
Vegeu una petita presentació del que es pot fer pel tauler principal.