Una de les qualitats de Genially és que no necessitam tenir coneixements de programació, i ofereix la possibilitat d'incloure elements interactius per aconseguir presentacions més dinàmiques.
A través de la icona ![]() podem definir la interactivitat d'un objecte amb l'usuari. Podríem dir que gràcies a aquesta eina, podem oferir la informació als usuaris en diferents capes: un usuari clica sobre un element i li mostra més informació i així, clicant sobre elements, l'usuari va ampliant-ne la informació mentre va navegant per Genially, o fins i tot per altres pàgines web externes.
podem definir la interactivitat d'un objecte amb l'usuari. Podríem dir que gràcies a aquesta eina, podem oferir la informació als usuaris en diferents capes: un usuari clica sobre un element i li mostra més informació i així, clicant sobre elements, l'usuari va ampliant-ne la informació mentre va navegant per Genially, o fins i tot per altres pàgines web externes.
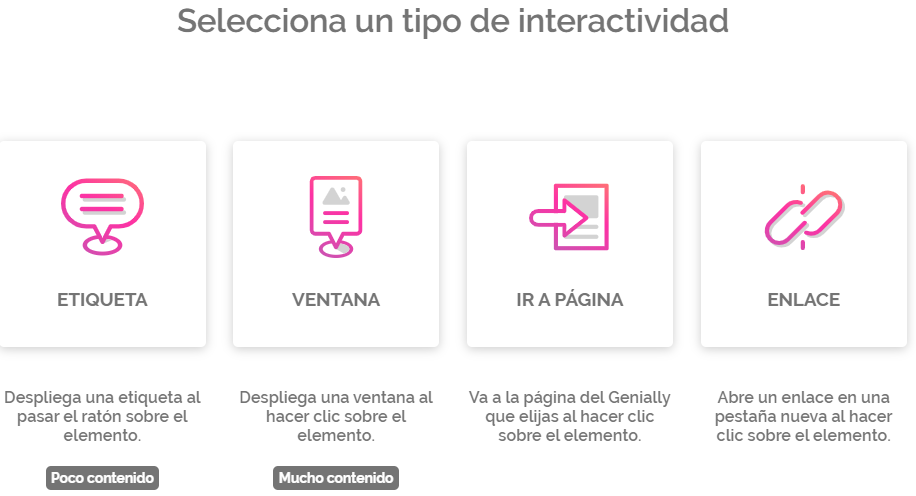
El tipus d'interactivitat són els següents:

-
Amb l'opció
 quan es passi el ratolí per damunt l'element apareixerà una etiqueta amb el contingut que s'hagi definit (opció recomanada per a pocs continguts).
quan es passi el ratolí per damunt l'element apareixerà una etiqueta amb el contingut que s'hagi definit (opció recomanada per a pocs continguts). -
Amb l'opció
 quan es faci clic sobre l'element mostrarà una finestra emergent amb el contingut que s'hagi definit (opció recomanada per a més continguts que l'etiqueta). Es pot configurar també la mida de la finestra.
quan es faci clic sobre l'element mostrarà una finestra emergent amb el contingut que s'hagi definit (opció recomanada per a més continguts que l'etiqueta). Es pot configurar també la mida de la finestra. -
Amb l'opció
 quan es faci clic sobre l'element s'obrirà la pagina que hàgim definit de la presentació (opció disponible si té més d'una pàgina la presentació).
quan es faci clic sobre l'element s'obrirà la pagina que hàgim definit de la presentació (opció disponible si té més d'una pàgina la presentació). -
Amb l'opció
 quan es faci clic sobre l'element s'obrirà l'enllaç o codi HTML que s'hagi definit.
quan es faci clic sobre l'element s'obrirà l'enllaç o codi HTML que s'hagi definit.
Més endavant a l'apartat Interaccions s'explicarà amb un poc més de detall com es defineixen aquestes interaccions.
A través de la icona ![]() podem definir les animacions, que són efectes perquè els elements tenguin moviment quan es mostren per pantalla, així aconseguim captar l'atenció de l'usuari i que hi faci un clic. Hi ha molts efectes per seleccionar, i estan classificats en les categories següents segons quan s'ha d'iniciar el moviment:
podem definir les animacions, que són efectes perquè els elements tenguin moviment quan es mostren per pantalla, així aconseguim captar l'atenció de l'usuari i que hi faci un clic. Hi ha molts efectes per seleccionar, i estan classificats en les categories següents segons quan s'ha d'iniciar el moviment:
-
Efecte
 , l'objecte té una animació entrant a la pàgina.
, l'objecte té una animació entrant a la pàgina. -
Efecte
 , l'objecte té una animació sortint de la pàgina.
, l'objecte té una animació sortint de la pàgina. -
Efecte
 , l'objecte té un efecte que es mantén durant tot el temps que es visualitza la pàgina.
, l'objecte té un efecte que es mantén durant tot el temps que es visualitza la pàgina. -
Efecte
 , l'objecte té un efecte que s'activarà quan s'hi passa el cursor.
, l'objecte té un efecte que s'activarà quan s'hi passa el cursor.
Més endavant, a l'apartat Animacions (unitat 5), s'explicarà amb un poc més de detall com es defineixen aquestes animacions.