La barra de herramientas Imagen
Al hacer clic sobre una imagen ésta queda seleccionada, y la barra de herramientas Formato es sustituida por la barra de herramientas Imagen.
![]() Barra de herramientas Imagen
Barra de herramientas Imagen
Veamos los botones disponibles en esta barra de herramientas y lo que nos permiten hacer con la imagen.
Filtro
Mediante los filtros podemos aplicar diferentes efectos a la imagen seleccionada.
Los efectos disponibles en el botón desplegable ![]() Filtro son:
Filtro son:
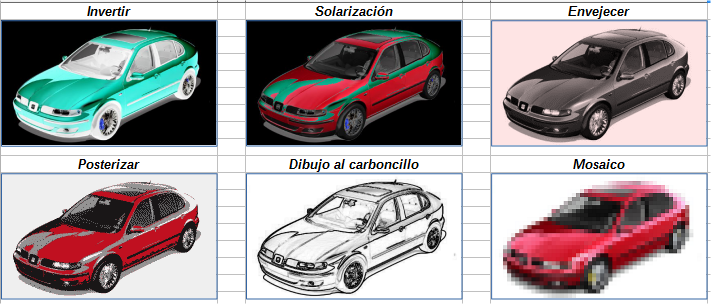
 Invertir: invierte los valores de color de una imagen en color o los valores de brillo de una imagen en escala de grises
Invertir: invierte los valores de color de una imagen en color o los valores de brillo de una imagen en escala de grises Suavizar: suaviza el contraste de una imagen aplicando un filtro de baja frecuencia, efecto conocido también como desenfocar.
Suavizar: suaviza el contraste de una imagen aplicando un filtro de baja frecuencia, efecto conocido también como desenfocar.  Aumentar nitidez: aumenta la nitidez de una imagen aplicando un filtro de alta frecuencia, efecto conocido también como enfocar.
Aumentar nitidez: aumenta la nitidez de una imagen aplicando un filtro de alta frecuencia, efecto conocido también como enfocar. Eliminar interferencias: borra pixels individuales de una imagen, efecto conocido también como quitar ruido.
Eliminar interferencias: borra pixels individuales de una imagen, efecto conocido también como quitar ruido. Solarización: efecto que imita lo que puede suceder si durante el revelado de una fotografía la luz es excesiva.
Solarización: efecto que imita lo que puede suceder si durante el revelado de una fotografía la luz es excesiva. Envejecer: todos los pixels se establecen en sus valores grises, entonces los canales de color verde y azul se reducen en la cantidad especificada. El canal de color rojo no se cambia. Abre un diálogo para indicar el porcentaje de envejecimiento.
Envejecer: todos los pixels se establecen en sus valores grises, entonces los canales de color verde y azul se reducen en la cantidad especificada. El canal de color rojo no se cambia. Abre un diálogo para indicar el porcentaje de envejecimiento. Posterizar: abre un cuadro de diálogo para determinar el número de colores del póster. Este efecto se basa en la reducción del número de colores. Hace que las fotos tengan aspecto de ilustraciones. Especifica el número de colores a los que se reducirá la imagen.
Posterizar: abre un cuadro de diálogo para determinar el número de colores del póster. Este efecto se basa en la reducción del número de colores. Hace que las fotos tengan aspecto de ilustraciones. Especifica el número de colores a los que se reducirá la imagen. Pop-art: convierte una imagen en formato pop-art. Mediante la aplicación de alineación de colores, la imagen adquiere un carácter completamente nuevo.
Pop-art: convierte una imagen en formato pop-art. Mediante la aplicación de alineación de colores, la imagen adquiere un carácter completamente nuevo. Dibujo al carboncillo: muestra la imagen como si fuese un dibujo al carboncillo. Los contornos de la imagen se dibujan en color negro y los colores originales se suprimen.
Dibujo al carboncillo: muestra la imagen como si fuese un dibujo al carboncillo. Los contornos de la imagen se dibujan en color negro y los colores originales se suprimen. Relieve: muestra un cuadro de diálogo para la creación de relieves. Se puede elegir la posición de la fuente de luz imaginaria que determina el tipo de sombra creado y el aspecto de la imagen en relieve.
Relieve: muestra un cuadro de diálogo para la creación de relieves. Se puede elegir la posición de la fuente de luz imaginaria que determina el tipo de sombra creado y el aspecto de la imagen en relieve. Mosaico: combina grupos pequeños de pixels en áreas rectangulares del mismo color. Cuanto mayores sean los rectángulos individuales, menor es el detalle de la imagen.
Mosaico: combina grupos pequeños de pixels en áreas rectangulares del mismo color. Cuanto mayores sean los rectángulos individuales, menor es el detalle de la imagen.

Algunos ejemplos de filtros aplicados a una imagen
Modo gráfico (o Modo de color)
Podemos cambiar el modo gráfico utilizando el selector ![]() Modo gráfico de la barra de herramientas Imagen.
Modo gráfico de la barra de herramientas Imagen.
Con este selector podemos convertir la imagen a escala de grises, blanco y negro o filigrana.
Aquí disponemos de cuatro opciones:
- Predeterminado: la visualización del objeto gráfico no se modifica. Utiliza este modo para restaurar la imagen.
- Escala de grises: muestra la imagen en escala de grises. Puedes utilizar los deslizadores de color para aplicar un color uniforme a la imagen.
- Blanco y negro: los valores de brillo inferiores al 50% se mostrarán en negro y los superiores al 50%, en blanco.
- Filigrana: más conocido como marca de agua, aumenta el brillo y se reduce el contraste del objeto gráfico, a fin de poder usarlo en el fondo.
 Los diferentes modos gráficos
Los diferentes modos gráficos
En la ficha Propiedades de la barra de herrramientas lateral, encontrarás estas opciones bajo la denominación Modo de color
Color, brillo y contraste
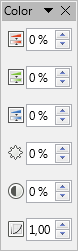
El botón ![]() Color de la barra de herramientas Imagen permite cambiar los atributos de color, brillo, contraste y gamma de una imagen. Haciendo clic sobre él, se desplegará el diálogo Color mostrado a continuación:
Color de la barra de herramientas Imagen permite cambiar los atributos de color, brillo, contraste y gamma de una imagen. Haciendo clic sobre él, se desplegará el diálogo Color mostrado a continuación:
 Panel de control de color
Panel de control de color
- Podemos definir la proporción del componente de cada uno de los colores para el modelo RGB (Rojo, verde y azul), con valores desde -100% (ausencia) hasta el 100% (saturado).
- El nivel de Brillo puede ser variado desde -100% (sólo negro) hasta el 100% (sólo blanco)
- El nivel de Contraste puede variar desde -100% (sin contraste) hasta el 100% (contraste total)
- El control de Gamma establece el valor para ver el objeto seleccionado, el cual afecta los valores del brillo del medio tono. Son posibles valores desde 0.10 (Gamma mínima) hasta 10 (Gamma máxima).

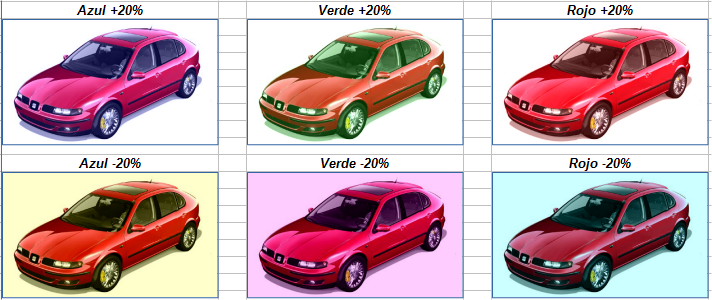
Ejemplos de ajustes de color

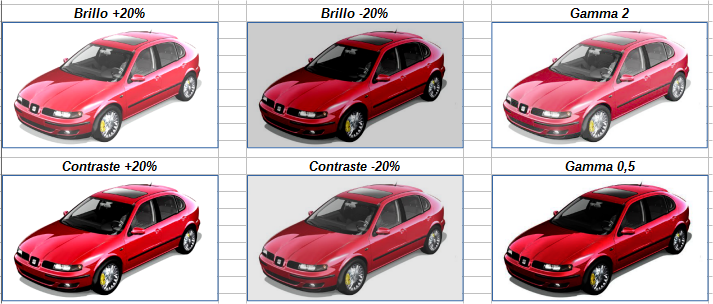
Ejemplos de ajustes de brillo, contraste y gamma
Control de transparencia
Desde el botón ![]() Transparencia de la barra de herramientas Imagen podemos aplicar un porcentaje de transparencia a la imagen. Son admitidos valores desde 0% (completamente opaco) hasta +100% (completamente transparente).
Transparencia de la barra de herramientas Imagen podemos aplicar un porcentaje de transparencia a la imagen. Son admitidos valores desde 0% (completamente opaco) hasta +100% (completamente transparente).

Ejemplos de imágenes con diferentes niveles de transparencia



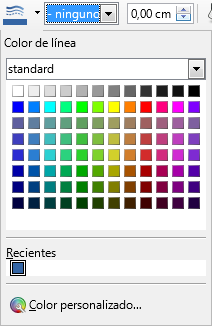
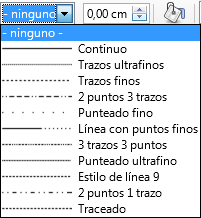
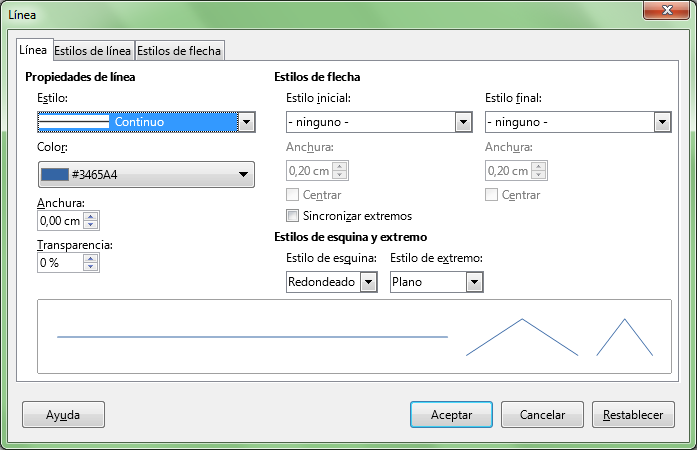
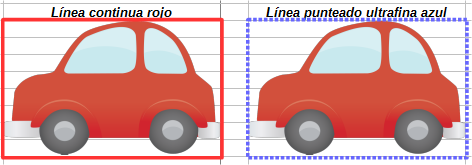
 Ejemplos de línea
Ejemplos de línea
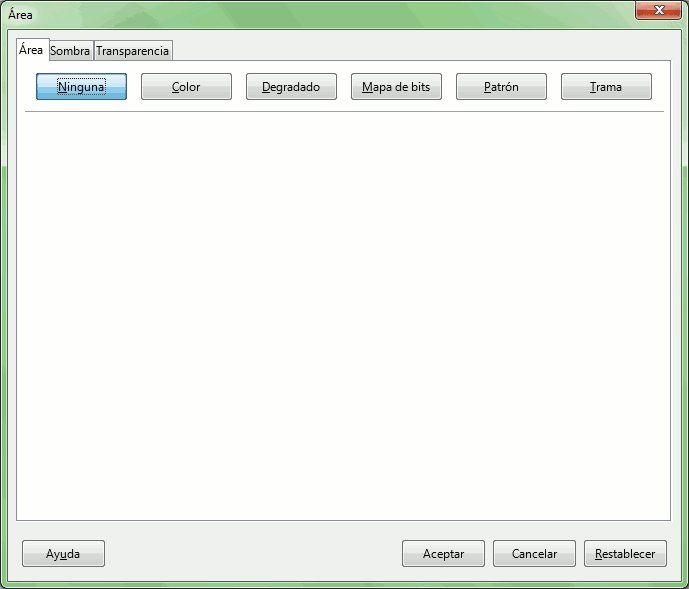
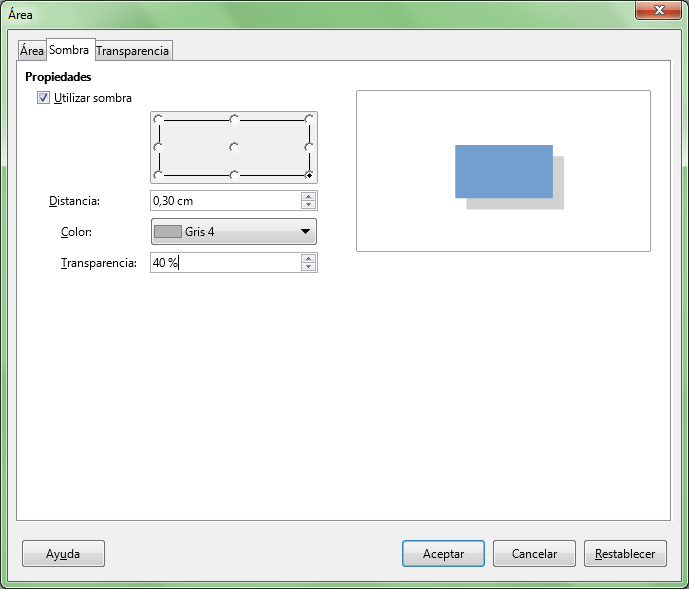
 Pestaña Sombra del diálogo Área
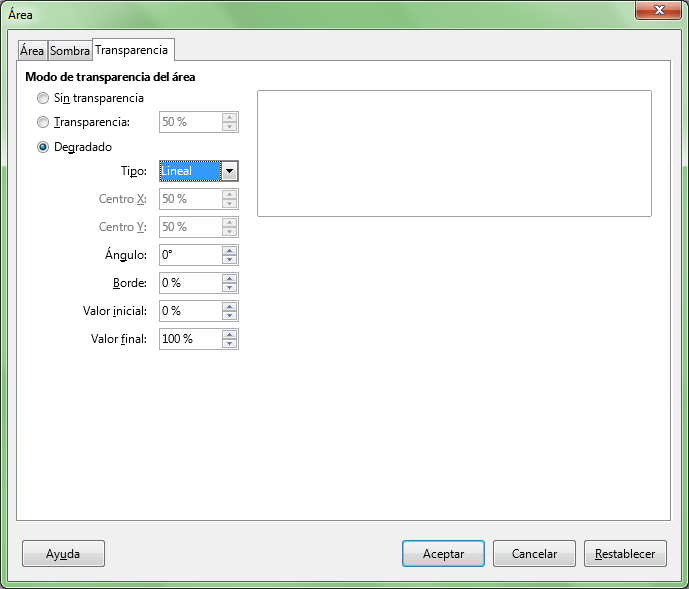
Pestaña Sombra del diálogo Área  Pestaña Transparencia del diálogo Área
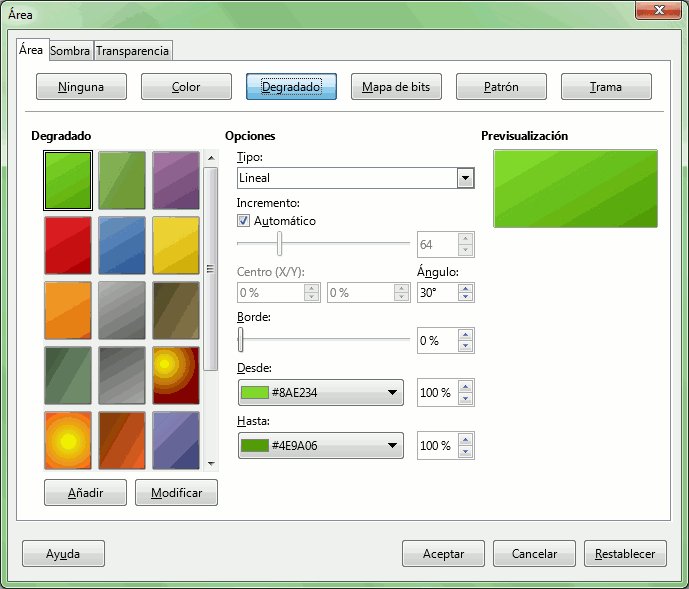
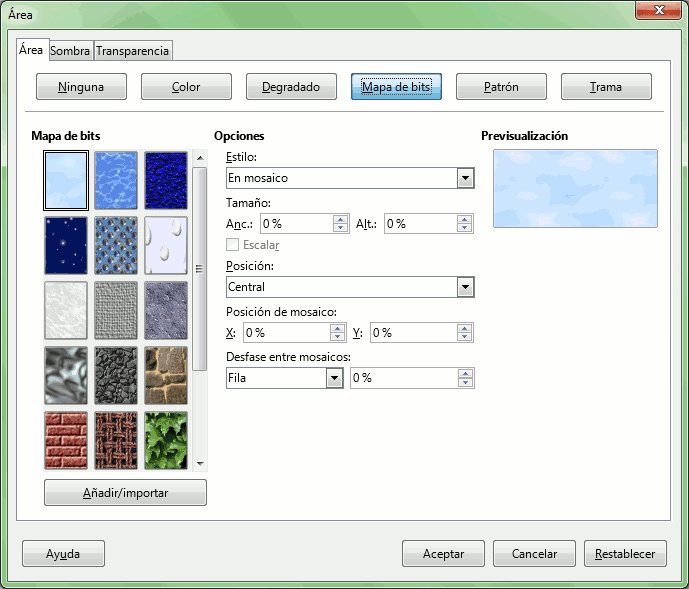
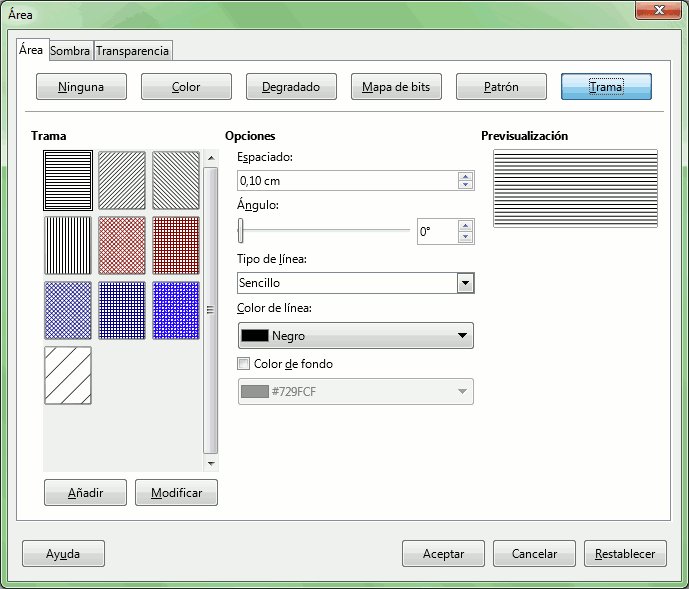
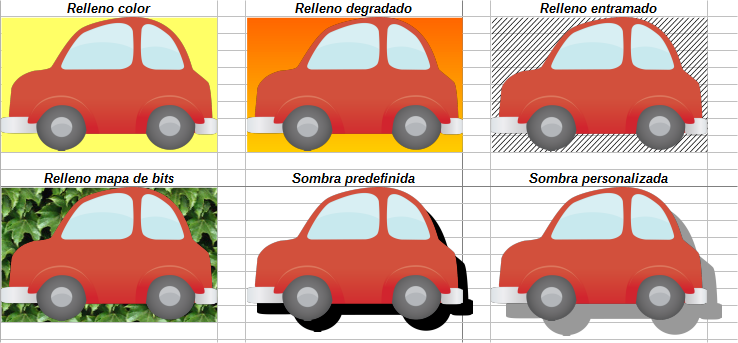
Pestaña Transparencia del diálogo Área Ejemplos de diferentes opciones de relleno
Ejemplos de diferentes opciones de relleno




 Botones de Alinear
Botones de Alinear








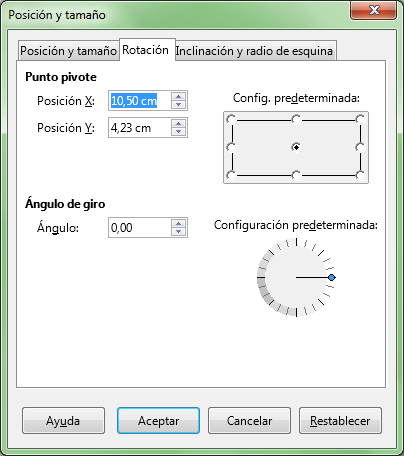
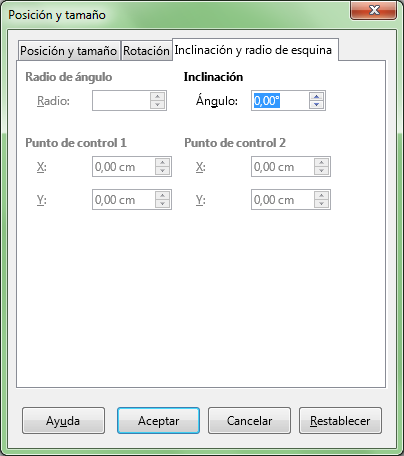
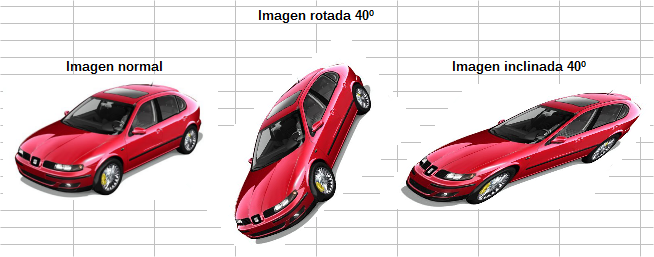
 Ejemplos de rotación e inclinación de imágenes
Ejemplos de rotación e inclinación de imágenes


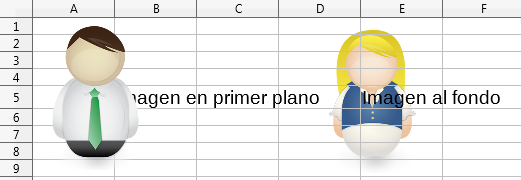
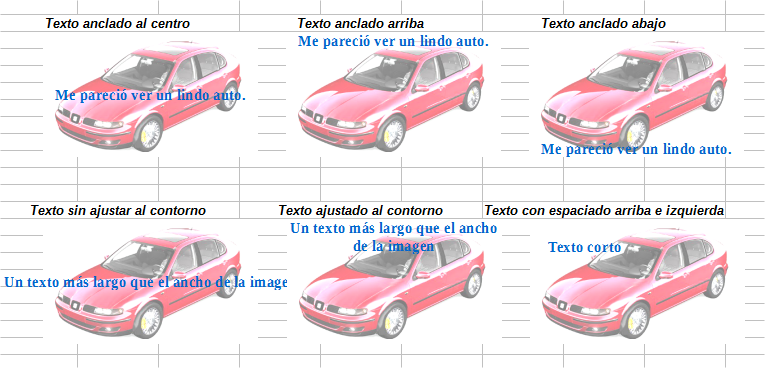
 Ejemplos de Texto en imagen
Ejemplos de Texto en imagen Imagen reflejada
Imagen reflejada