La creació d'una imatge interactiva es descompon en 3 passos:
-
Inserir la imatge a la pàgina
-
Afegir els elements interactius
-
Definir la interactivitat. Vegeu els tipus d'interactivitat a l'apartat Interactivitat i Animacions.
A continuació mostram dos exemples d'interactivitat:
Exemple 1
- Cream una presentació nova seleccionant la categoria «Imagen interactiva»

-
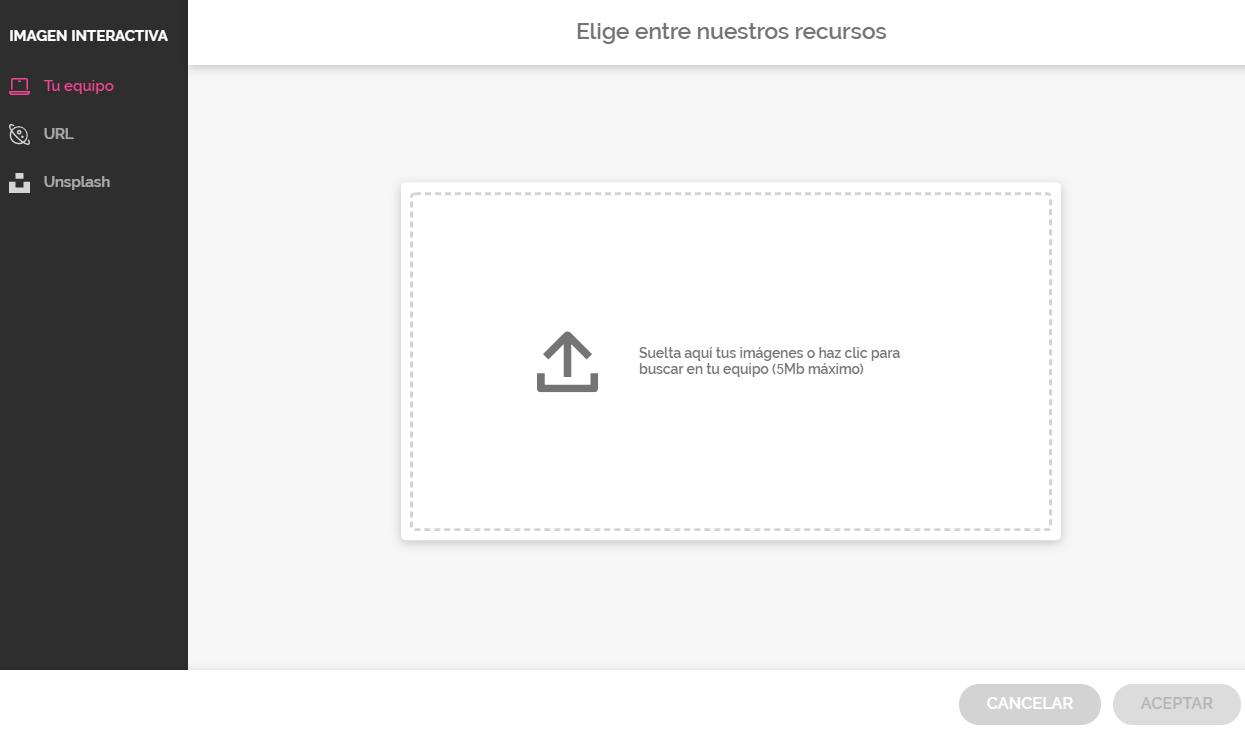
Pitjam el botó
 i a continuació seleccionam la imatge amb la qual volem treballar. La imatge la podem obtenir del nostre ordinador, d'una URL o d'Unsplash (banc d'imatges lliures de drets d'autor que podem localitzar escrivint alguna paraula en el cercador):
i a continuació seleccionam la imatge amb la qual volem treballar. La imatge la podem obtenir del nostre ordinador, d'una URL o d'Unsplash (banc d'imatges lliures de drets d'autor que podem localitzar escrivint alguna paraula en el cercador):
-
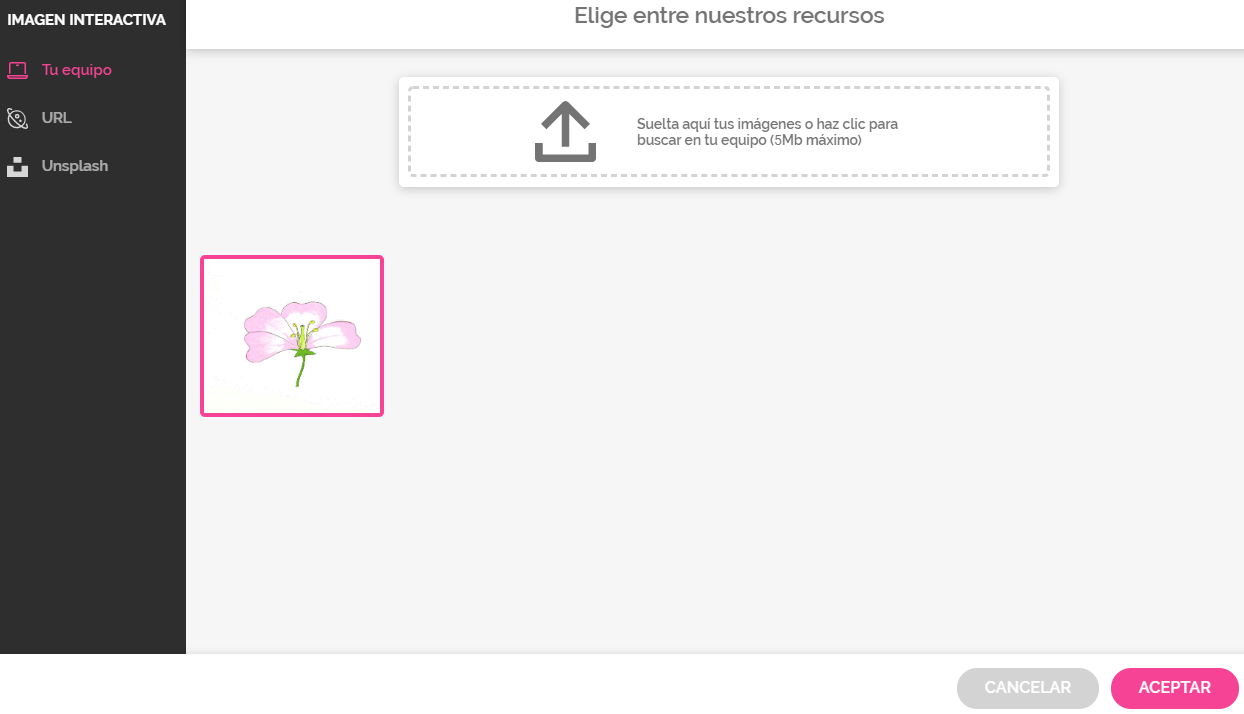
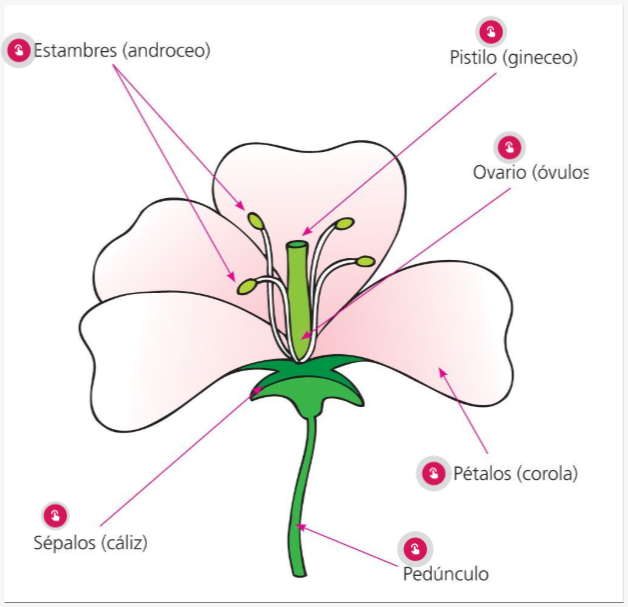
En el nostre cas hem arrossegat una imatge d'una flor que teníem al nostre ordinador i a continuació pitjam «Aceptar»:

-
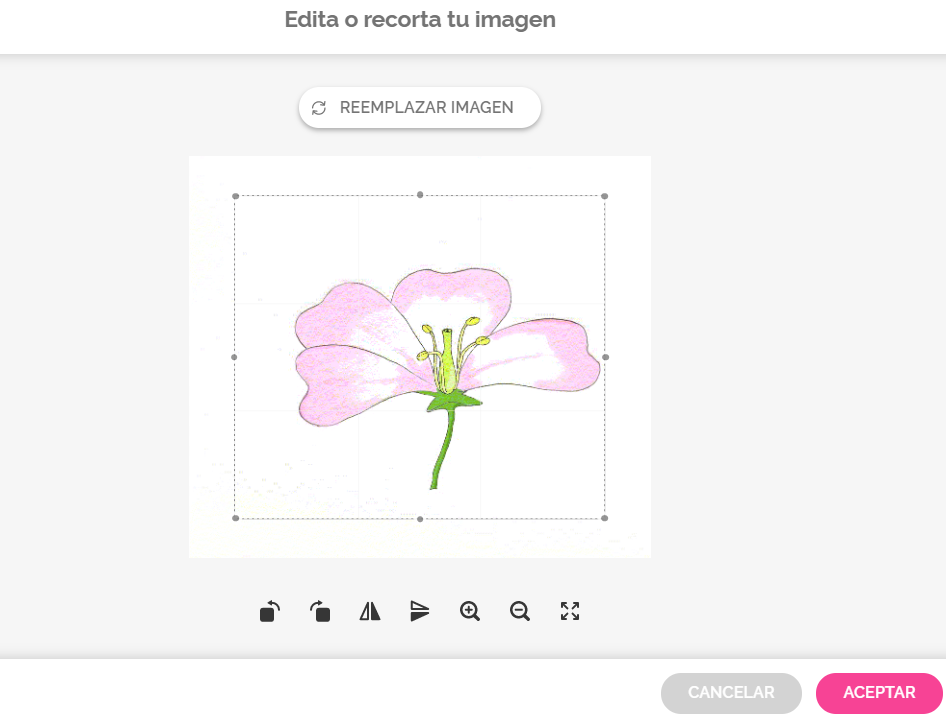
Editam la imatge tal com la volem i en acabar pitjam «Aceptar»:

-
Des de l'opció «Elementos interactivos» del tauler d'edició inserim qualsevol botó, per exemple
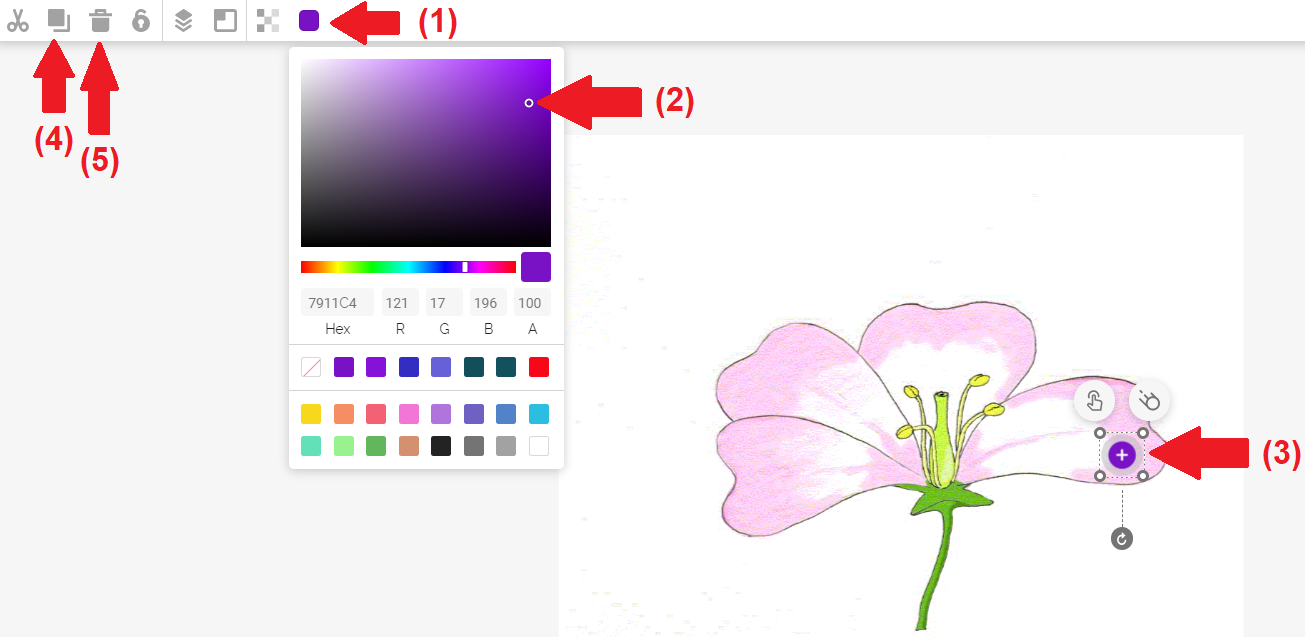
 i aprofitam per canviar el color del botó per un que quedi millor:
i aprofitam per canviar el color del botó per un que quedi millor:
(1) A la barra d’eines clicam sobre el botó de color
(2) A la paleta de colors seleccionam el color
(3) Comprovam que el nostre botó ha canviat de color
(4) Copiam el botó
(5) Aferram tantes còpies del botó com necessitem i les situam allà on volem
-
Editam la interactivitat de cada un dels botons. Al tauler d'interactivitat seleccionam
 i escrivim el nom de cada part de la flor. Si volem posar-hi més informació seleccionam
i escrivim el nom de cada part de la flor. Si volem posar-hi més informació seleccionam  .
.
A continuació podeu veure el resultat de l'exemple 1:
https://view.genial.ly/5d542ef02dbc720f48abffd4/interactive-content-imatge-flor-interactiva-1
Exemple 2
-
De la mateixa manera que hem fet a l'exemple 1, cream una nova presentació seleccionant la categoria «Imagen interactiva» i seleccionam una imatge d'una flor que inclou el nom de les parts que la formen.
-
Des de l'opció «Elementos interactivos» del tauler d'edició inserim devora de cada nom de part de la flor el botó
 :
:
-
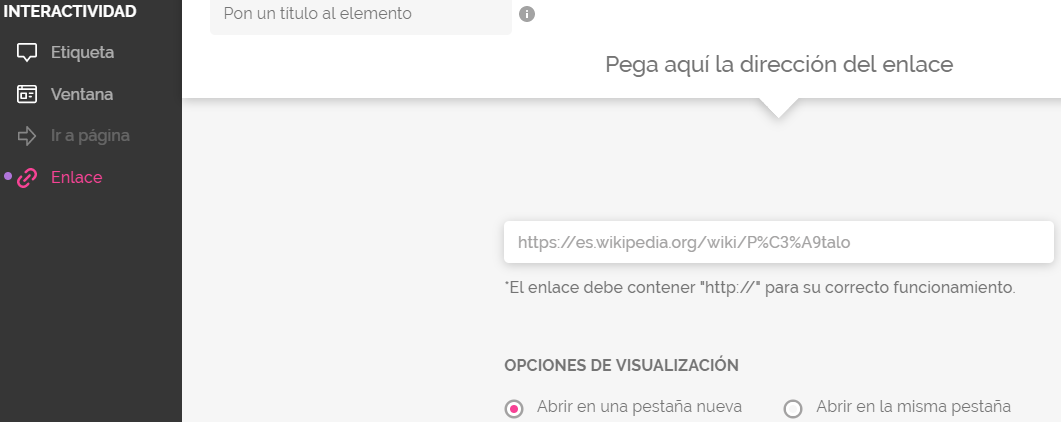
Editam la interactivitat de cada un dels botons. Al tauler d'interactivitat seleccionam
 i inserim a cada botó un enllaç de la Viquipèdia que explica què és aquesta part de la flor. En el cas de pétalos seria:
i inserim a cada botó un enllaç de la Viquipèdia que explica què és aquesta part de la flor. En el cas de pétalos seria:
A continuació podeu veure el resultat de l'exemple 2:
https://view.genial.ly/5d543cd88352350fa3ce3b07/interactive-content-imatge-flor-interactiva-2